show Module Information
Starting with LEPTON 5.0.0, a default module for the module information page is available.
Target:
- simple implementation
- common layout
- customizable
To reach this target, following changes has to be done in the module:
- create an PNG image if not yet available reflecting your modul activities and save it in your modules directory within the "images" sub folder, normally named like your modul directory. Don't forget to check if this image sub folder also contains an "index.php" script.
- in your modify.lte (or tool.lte) backend template, add something like the code below:
For LEPsem:< button class="ui blue/olive basic right floated button" type="submit"For TALGOS:
name="btn_showmodinfo"
value="{{ oCLASS.module_directory }}"
title="{{ TEXT.SHOW_MODINFO }}"
formaction="{{ LEPTON_URL }}/backend/modules/module_info.php"
>< i class="info icon" >< /i >{{ TEXT.SHOW_MODINFO }}< /button >< button class="menubutton"
inside, please replace:
type="submit"
name="btn_showmodinfo"
value="{{ oCO.module_directory }}"
title="{{ TEXT.SHOW_MODINFO }}"
formaction="{{ LEPTON_URL }}/backend/modules/module_info.php"
>< i class="info icon" >< /i >{{ TEXT.SHOW_MODINFO }}< /button >- blue/olive => button class with "blue" for admin modules and "olive" for page modules
- oCLASS => value with the class variable used in your module, e.g. oQUICKFORM
Important!
The button must be inside a < form >. In case your form does not have the
method="post"
attribute , please either add the method to your form or add a
formmethod="post"
to your button attributes - in your modules class, add the function below and adapt to your needs:
/**
*
* Show an info popup
*
* @access public
* @param $modvalues As optional array containing module specialized values
* @param $bPrompt True for direct output via echo, false for returning the generated source.
* @return mixed Depending on the $bPrompt param: boolean or string.
*/
public function showmodinfo( $modvalues = null, $bPrompt = true )
{
// prepare array with module specific values
$modvalues = array(
"IMAGE_URL" => str_replace( LEPTON_PATH, LEPTON_URL, __DIR__ ) . "/../images/your_modul_image.png"
);
// show module info
$sSource = parent::showmodinfo( $modvalues );
return $sSource;
}
That's it. Just replace in code above the image name with the image you have set in step 1 above.
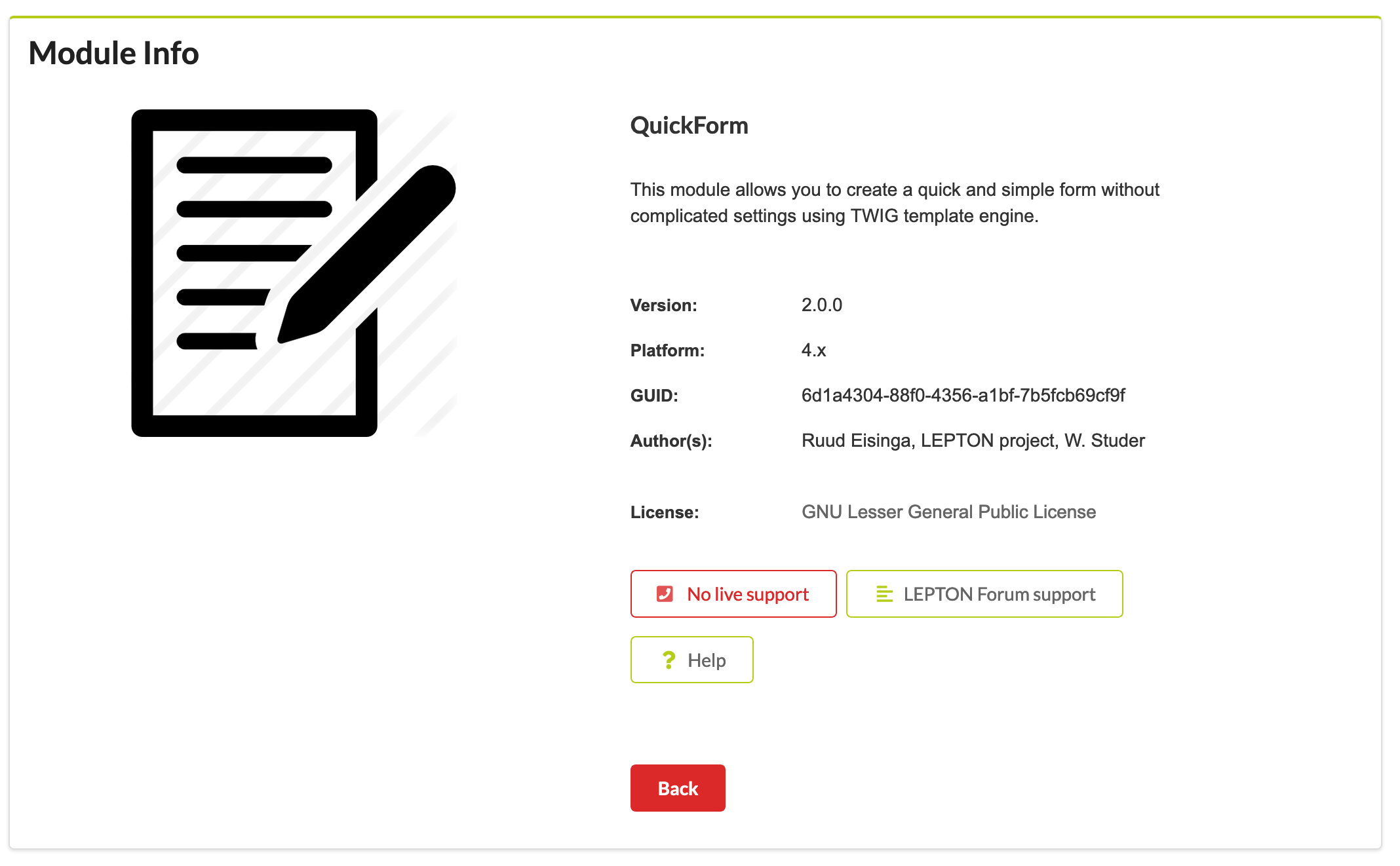
Then triggering the button should now show the standarized modul info page

(example of quickform page module)
Within the function "showmodinfo" in your module class, you can set additional informations to be shown in the module info page.
Example:
Show the standarized help button in the quickform modul info:
// prepare array with module specific values
$modvalues = array(
"IMAGE_URL" => str_replace( LEPTON_PATH, LEPTON_URL, __DIR__ ) . "/../images/quickform.png"
,"BUTTONS" => array(
"HELP" => array( "AVAILABLE" => true
,"URL" => "https://doc.lepton-cms.org/docu/english/tutorials/doc-quickform.php"
)
)
);
Currently, 4 buttons are predefined:
- LIVE_SUPPORT ( AVAILABLE => false, ICON => call square )
- FORUM_SUPPORT (AVAILABLE => true, URL => lepton forum url, ICON => align left )
- README ( AVAILABLE => hide, ICON => book )
- HELP ( AVAILABLE => hide, ICON => question )
However, you can add additional buttons if required.
Each of the buttons should have the following 4 attributes (already predefined for the 4 buttons above):
- AVAILABLE => true (show active), false (show as no) or hide (do not show, default if not available or empty);
- URL => url for support details/contact (required when AVAILABLE => true, otherwise not used)
- TITLE => title to be shown for support button if not default
- ICON => icon to be shown if not hide
The full set of supported attributes can be crosschecked in /framework/lepton_abstract class method showmodinfo.
